Infographic: What is a Nofollow Tag and Why Should You Use It
Infographic: What is a Nofollow Tag and Why Should You Use It

When it comes to SEO, link building plays a vital role in a website's ability to rank in the search engines. If you're brand new to the concept, try to think of link building as being a way for websites to generate votes for their content.
Here's how it works. When a search engine bot crawls a website, it reviews all of the text on that particular webpage. If the text contains a link to another website, the bot will follow that link and review that website's page as well.
The search engine then counts this link as a “vote” to help determine a website's popularity, trustworthiness, and overall authority. The details can get a bit technical, but just know that search engines view how sites are linked to one another.
But, what if you don't want the search engines to follow a particular link on your site? For example, let's say you have a landing page that's filled with affiliate links. If a Google bot crawls your landing page, and see's nothing but affiliate links, chances are it will hurt your site's ability to rank high in the search engines. Unfortunately, not all links are created equal.
One way to workaround this is to add the nofollow tag to the link you don't want the search engine bot to follow. By implementing the nofollow tag, you are telling the bot that you would rather not be associated with that link. Before we dive in, take a look at this infographic by Search Engine Land to get a better idea of when you should use the nofollow tag.
What is the Nofollow tag?
Simply put, the nofollow tag tells search engines not to follow a specific link. Reason being, there are times when you don't want the search engines to associate your website or blog with a link to a specific webpage.
How to use it?
Whenever you want to turn a regular link into a nofollow link, you will add rel=”nofollow” to the HTML code. Check out my step-by-step instructions on how to add the nofollow tag to a link at the end of this post.
When to Use it?
If you take a look at this infographic by Search Engine Land, you'll get a good idea of when you should use the nofollow tag. Google recommends using the nofollow tag when linking to untrusted content, paid links, and any site that requires you to sign in or register in order to access the content.
Why use it?
We've already covered the obvious reasons, but as a blogger, adding the nofollow tag to a link can have an impact on SEO as well. For example, if you link to spammy sites, then search engine bots will view you as being kind of spammy. This can hurt your ranking. Use the nofollow tag to prevent being associated with these types of links.
How to add the nofollow tag to a link
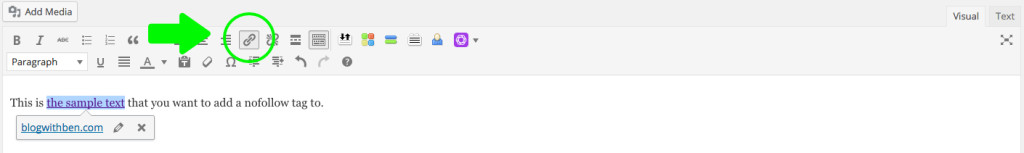
Step 1: Add a link to your blog post. If you're using WordPress, simply highlight the text that you want to turn into a link and click the link icon in your post dashboard.
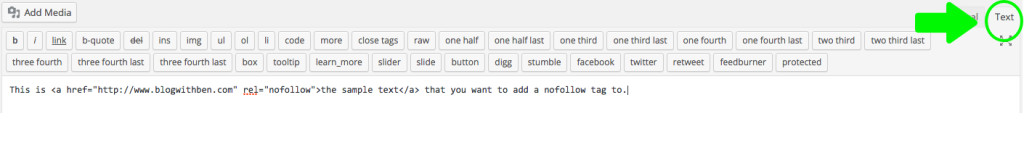
Step 2: Switch to HTML mode. Click on the Text tab in order to change the HTML code of your blog post.
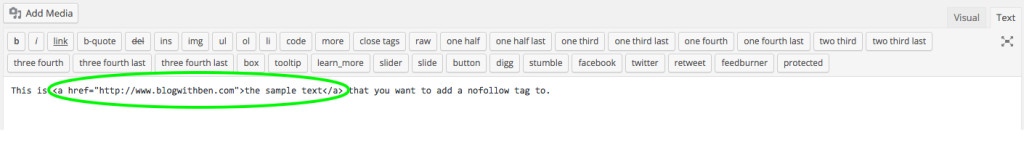
Step 3: Find the link in the HTML code. <a href=”http://examplelink.com/”>Example link to page</a>
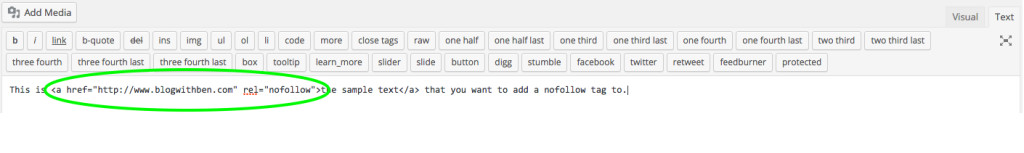
Step 4: Add rel=”nofollow” to the link's HTML. <a href=”http://examplelink.com/” rel=”nofollow”>Example link to page</a>
Good job! You've now told the search engine bots not to follow that link. If you're still having trouble, feel free to contact me and I'd be more than happy to help you out. Happy blogging!

Written by Ben Cummings
Founder of blogwithben.com
Ben is a Digital Marketing and CMS Specialist for Bridgepoint Education who holds an MBA with a specialization in Entrepreneurship. He enjoys teaching, blogging, startups, a hoppy IPA, and college basketball. Whenever he's not blogging, you can find him cruising around sunny San Diego with his amazing family.







0 Comments